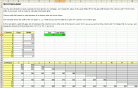
Ich habe heute ein kleines Tool in Form einer Excel-Datei veröffentlicht, das mir bei zwei aktuellen Projekten sehr geholfen hat. Es handelt sich dabei um einen Grid Calculator, also ein Werkzeug zur Berechnung von Layoutrastern.
Nahezu jeder, der vor der Aufgabe eines komplexen Layouts gestanden hat, konnte schon feststellen, dass es eine ziemliche Fummelarbeit ist, die Spaltenbreite, die Breite der Spaltenabstände und die zur Verfügung stehende Gesamtbreite auf einen Nenner zu bringen und so ein ansprechendes Raster zu berechnen. Insbesondere bei einem Frontend-Projekt, in dem ich unterschiedlichste Breiten für Eingabefelder brauchte, war für mich ein möglichst vielspaltiges Layout wichtig, um bei den Eingabefeldern sehr flexibel arbeiten zu können.
Hat man dann endlich ein passendes Layoutraster berechnet, steht man vor dem nächsten Problem: Beim Anlegen der Stylesheets oder Festlegen der Vorgaben für Bildgrößen berechnet man immer wieder die Breite von Elementen, die mehrere Spalten und die entsprechenden Zwischenräume umfassen.
 Um die Suche nach einem passenden Raster zu erleichtern und vor allem die nervige Berechnung der mehrspaltigen Elemente zu automatisieren, habe ich eine Excel-Datei gebaut, die einem die Arbeit abnimmt.
Um die Suche nach einem passenden Raster zu erleichtern und vor allem die nervige Berechnung der mehrspaltigen Elemente zu automatisieren, habe ich eine Excel-Datei gebaut, die einem die Arbeit abnimmt.
Eine Erläuterung der Datei und die Möglichkeit, den Layoutraster-Rechner als Excel- und Open-Document-Datei herunterzuladen gibt es auf der Seite „Grid Calculator – Layoutraster berechnen“.